vuepress-theme-hope + GitHub Actions 实现自动部署
前言
正常我们利用 Vuepress 搭建一个文档博客之后,往往都是通过如下步骤来部署一篇博客:
- 首先写文章;
- 写完文章之后生成静态文件,这里一般使用的是 npm run build 命令,但也有使用 yarn build 的;
- 将我们生成的静态文件推送到 Github Pages;
- 访问我们对应的网址,查看我们的推送是否成功。
上述步骤看似简单,但一旦文档过多时,生成静态文件就十分耗费时间。这时候我们就想了,有不有一种方法,能够帮我们自动构建静态文件然后部署到 Github Pages 上呢。刚好,Github 官方提供了这个一个工具:Github Actions。利用它,我们就能够将重心转移到创作之后,每次创作之后推送到远程之后它就会自动后续工作,接下来我们就来看看如何利用 Github Action 实现自动部署我们的博客。
Github 生成 Token
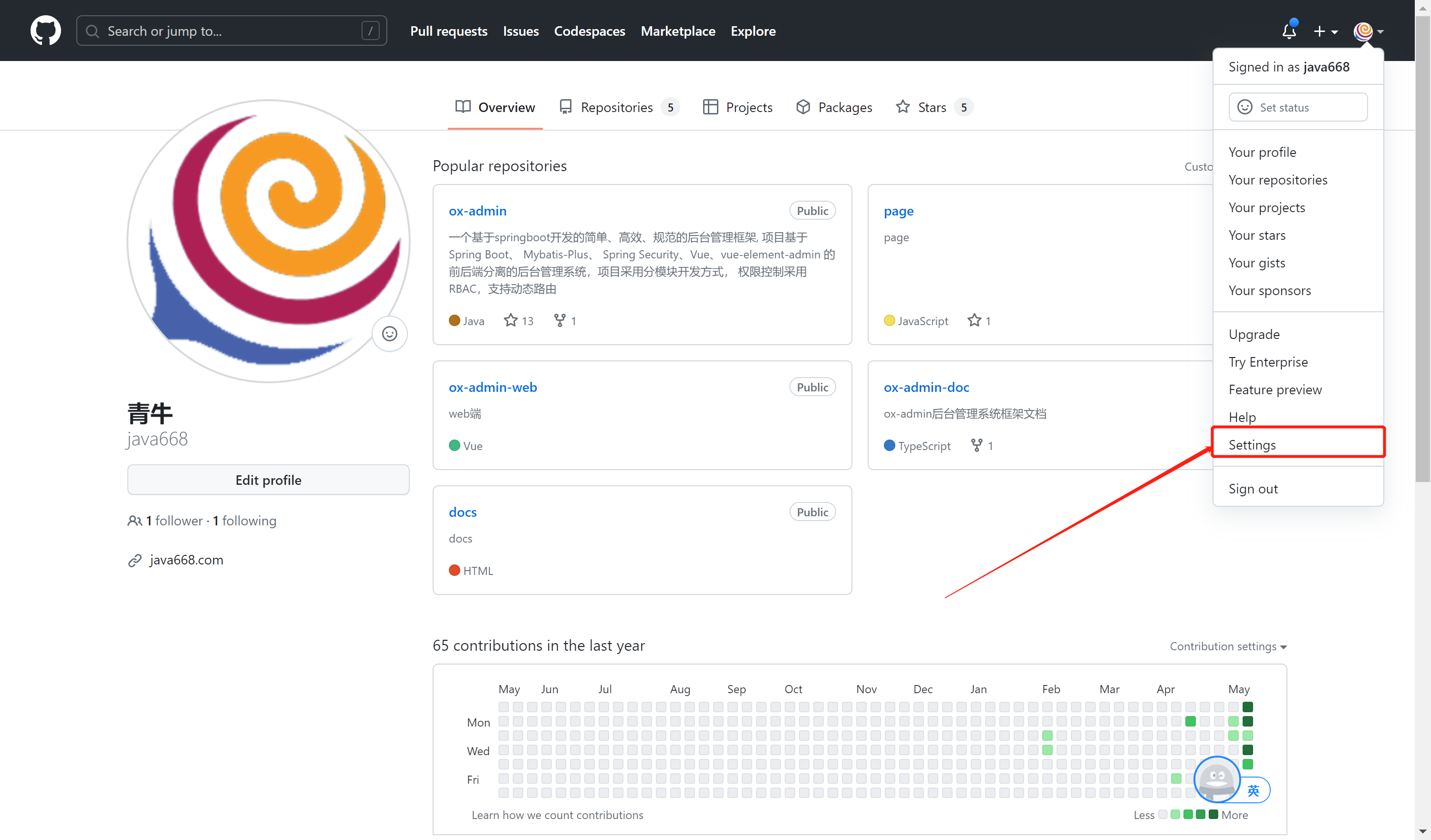
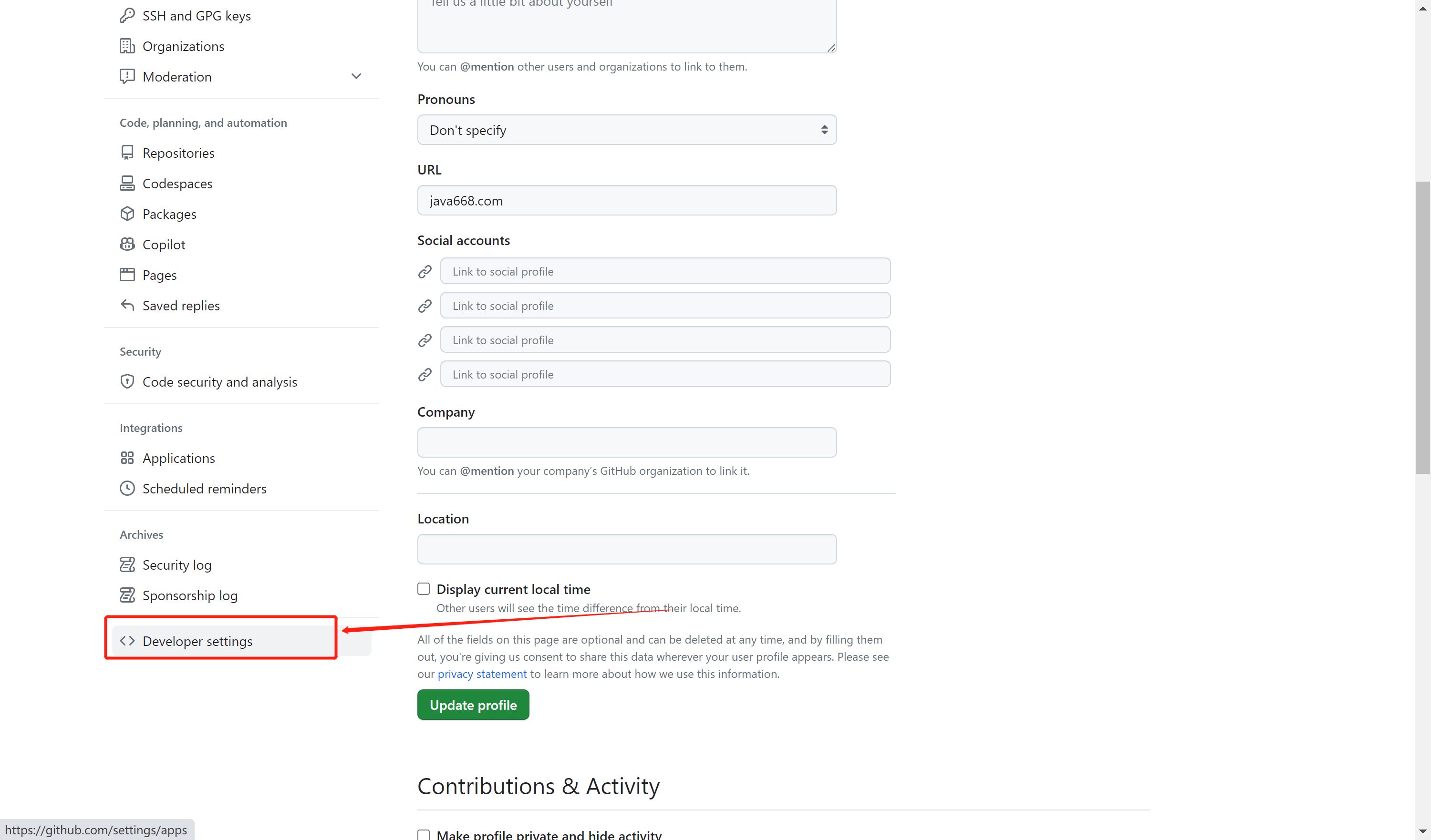
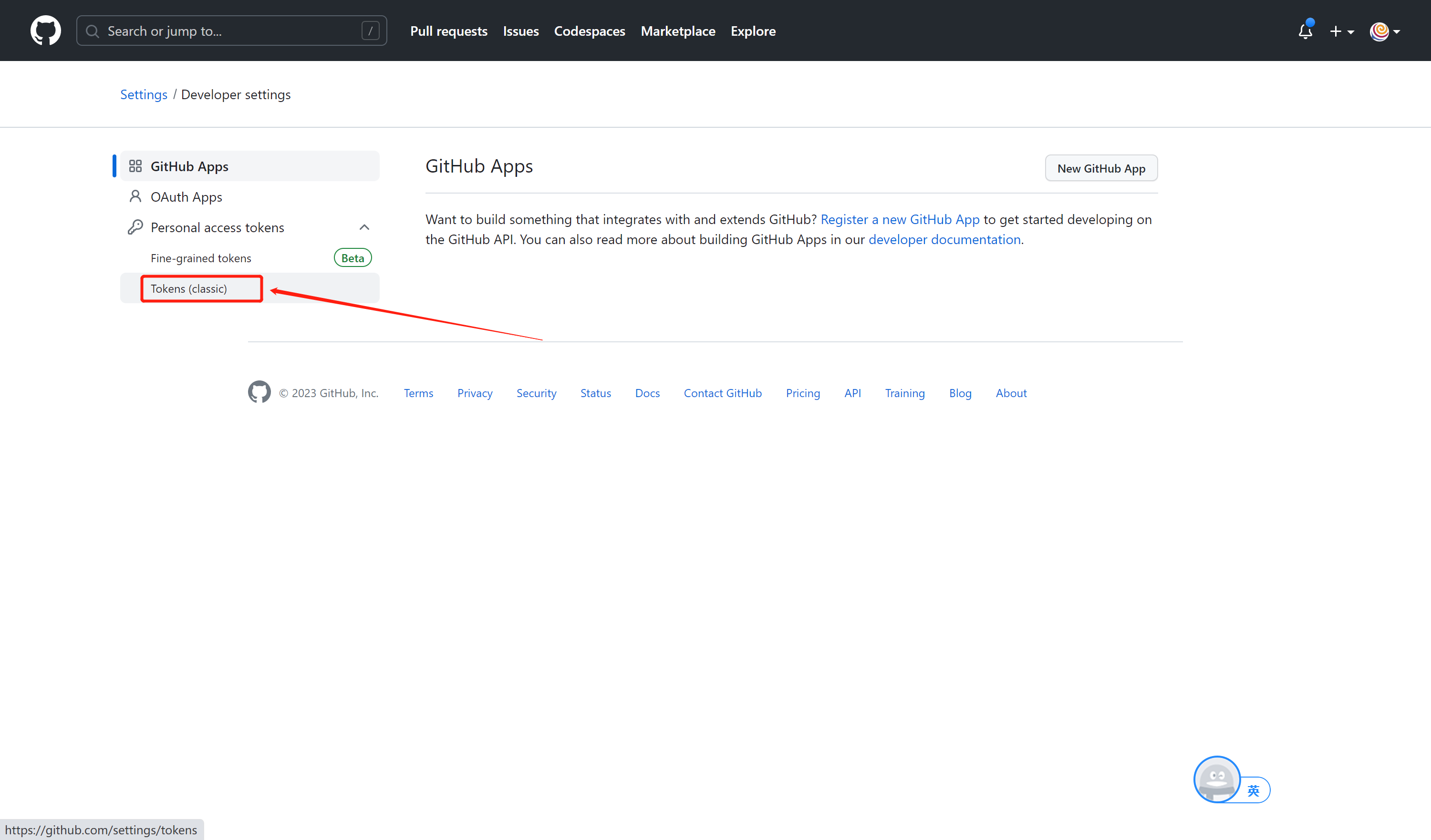
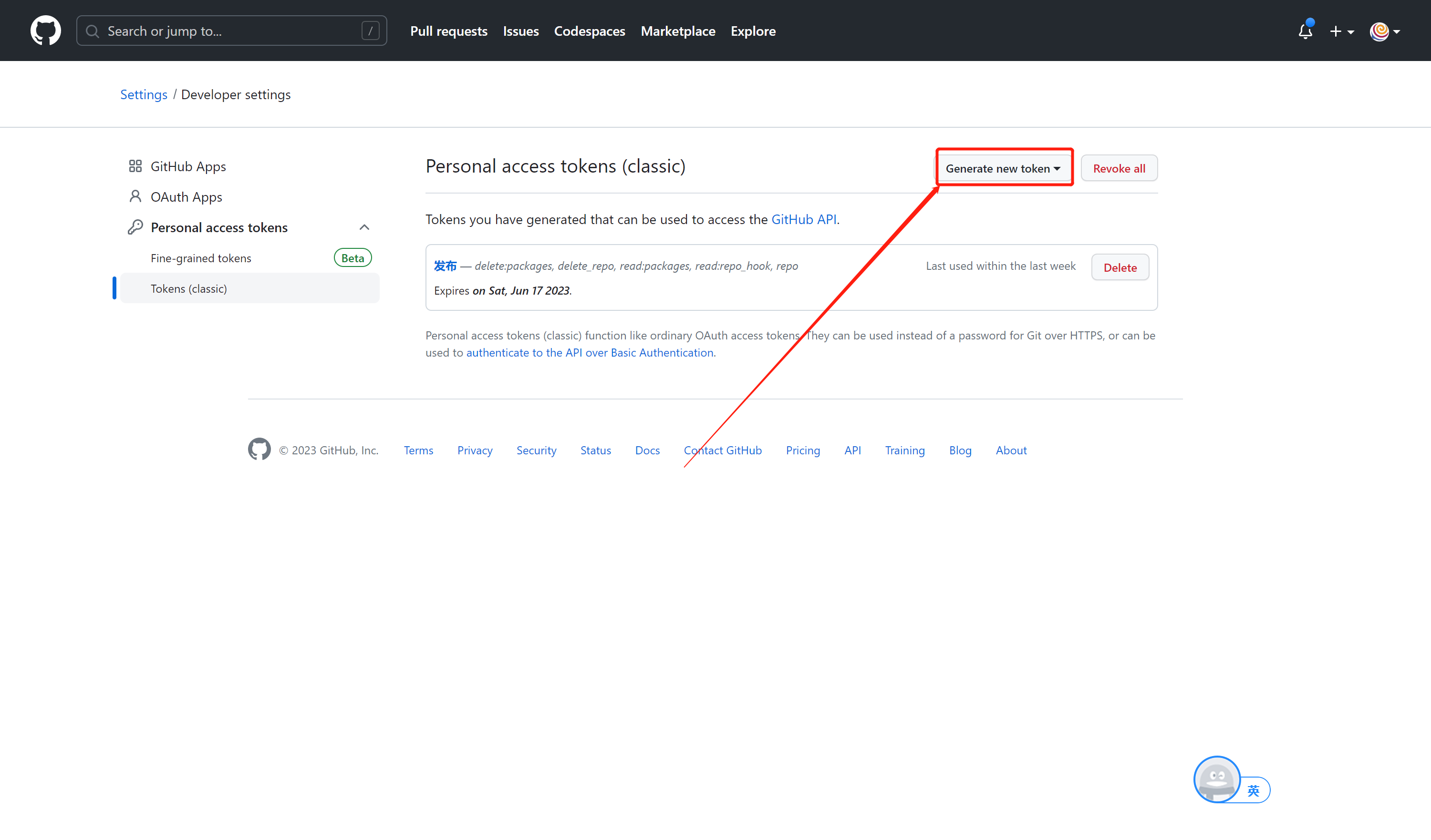
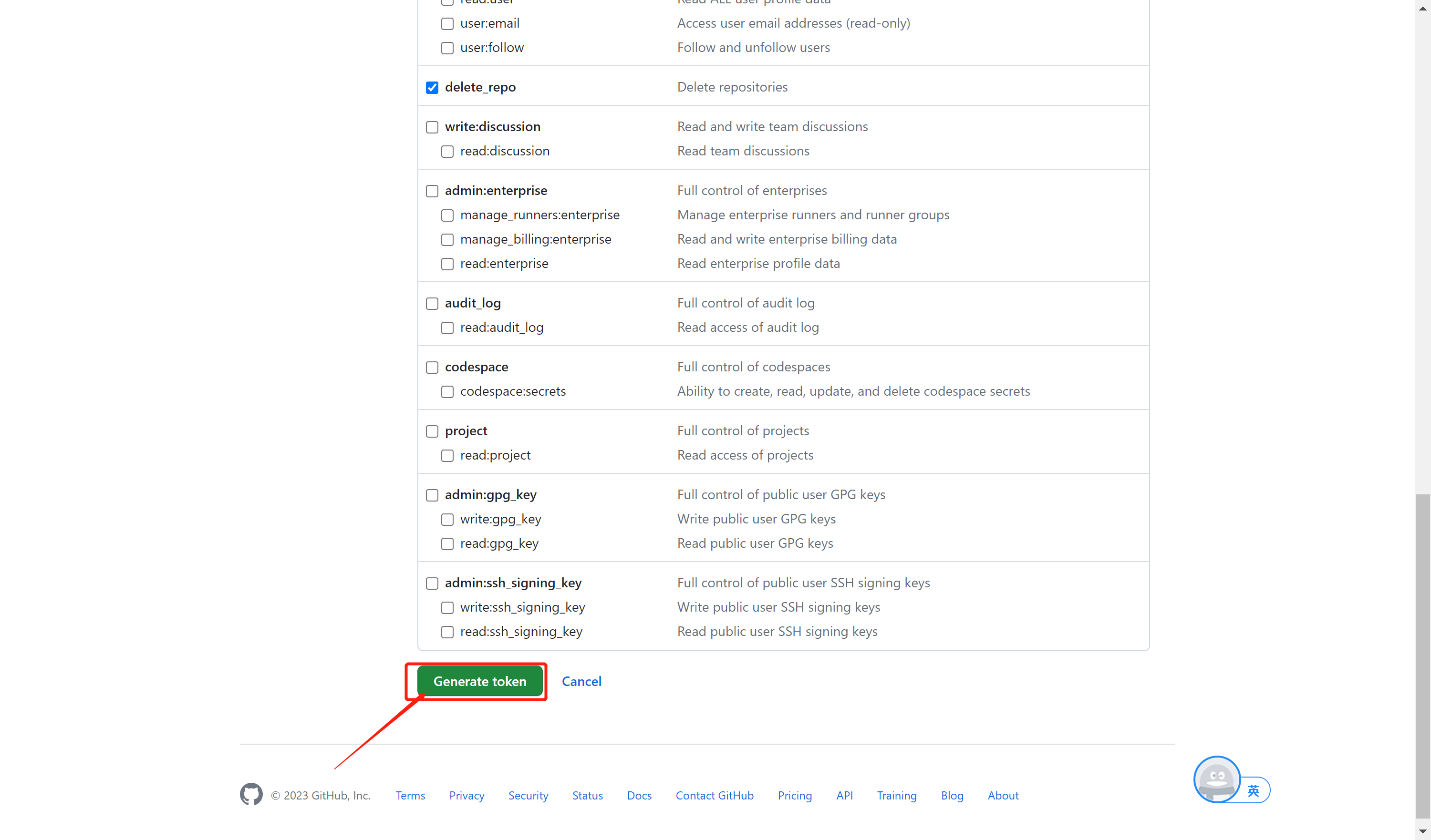
要部署 Actions,那么它就需要有能够操作我们仓库的权限,因此需要提前设置个人访问令牌(personal access token)。设置方法如下:进入 Github 后,点击我们的头像,然后依次进入 Settings -> Developer settings -> Personal access tokens -> Tokens (classic) -> Generate new token (classic) 。接着输入 token 的名字,这个名字可以随意,不过还是推荐根据它的用途来命名,然后选 Expiration,也就是这个 Token 的有效期,如果我们要长期用,建议选为 No expiration,意思就是无期限。最后就是选权限,一般来讲这里选 repo 就够了,但是如果你不确定,那就全都选上也行。然后点击 Generate Token,会生成一个令牌,注意这里它只会出现一次,一旦刷新该网页就不见了,所以最好把它复制到你的备忘录备份一下,而且我们待会也是需要用到这个 Token 的。





设置 Secrets
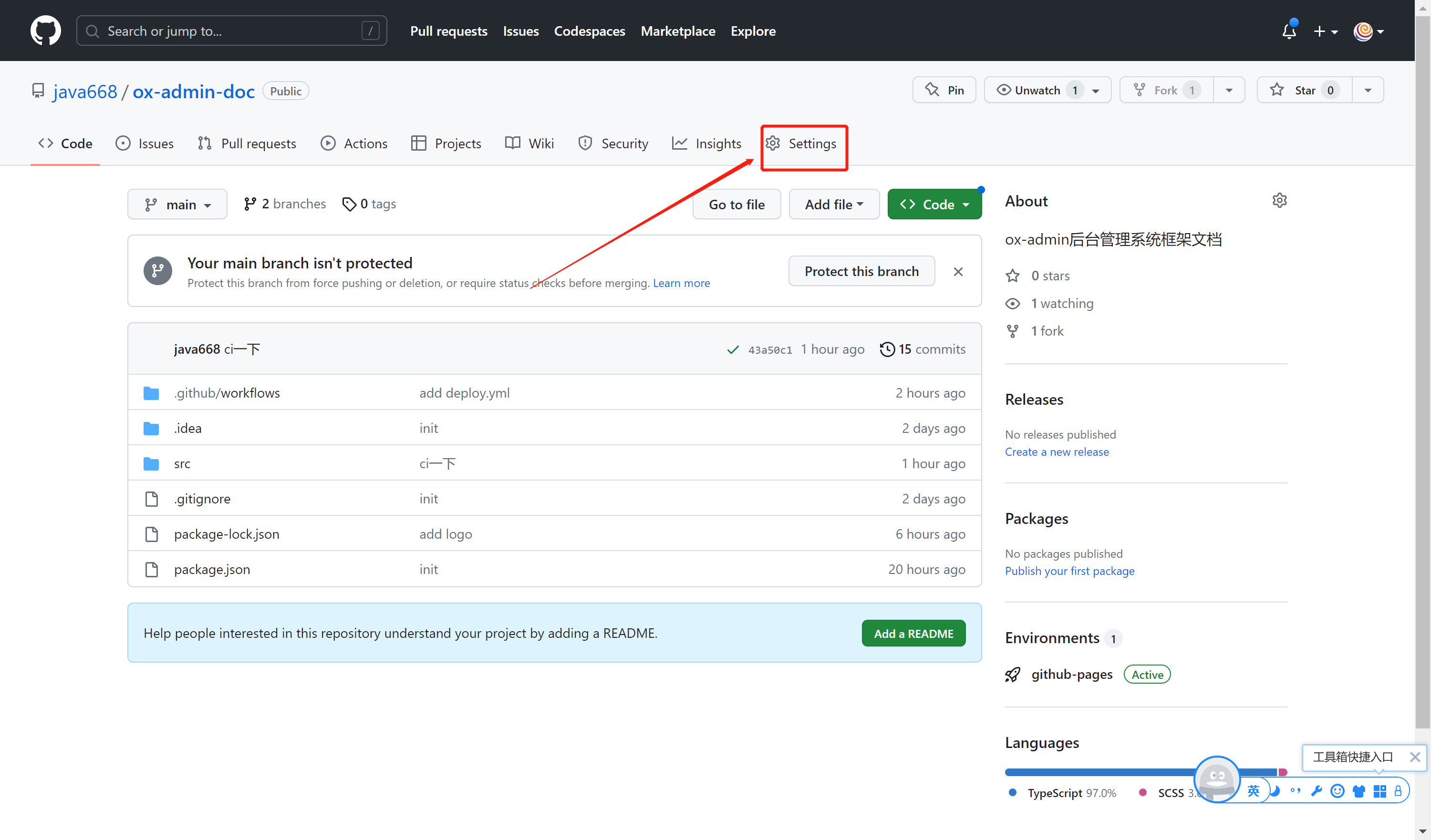
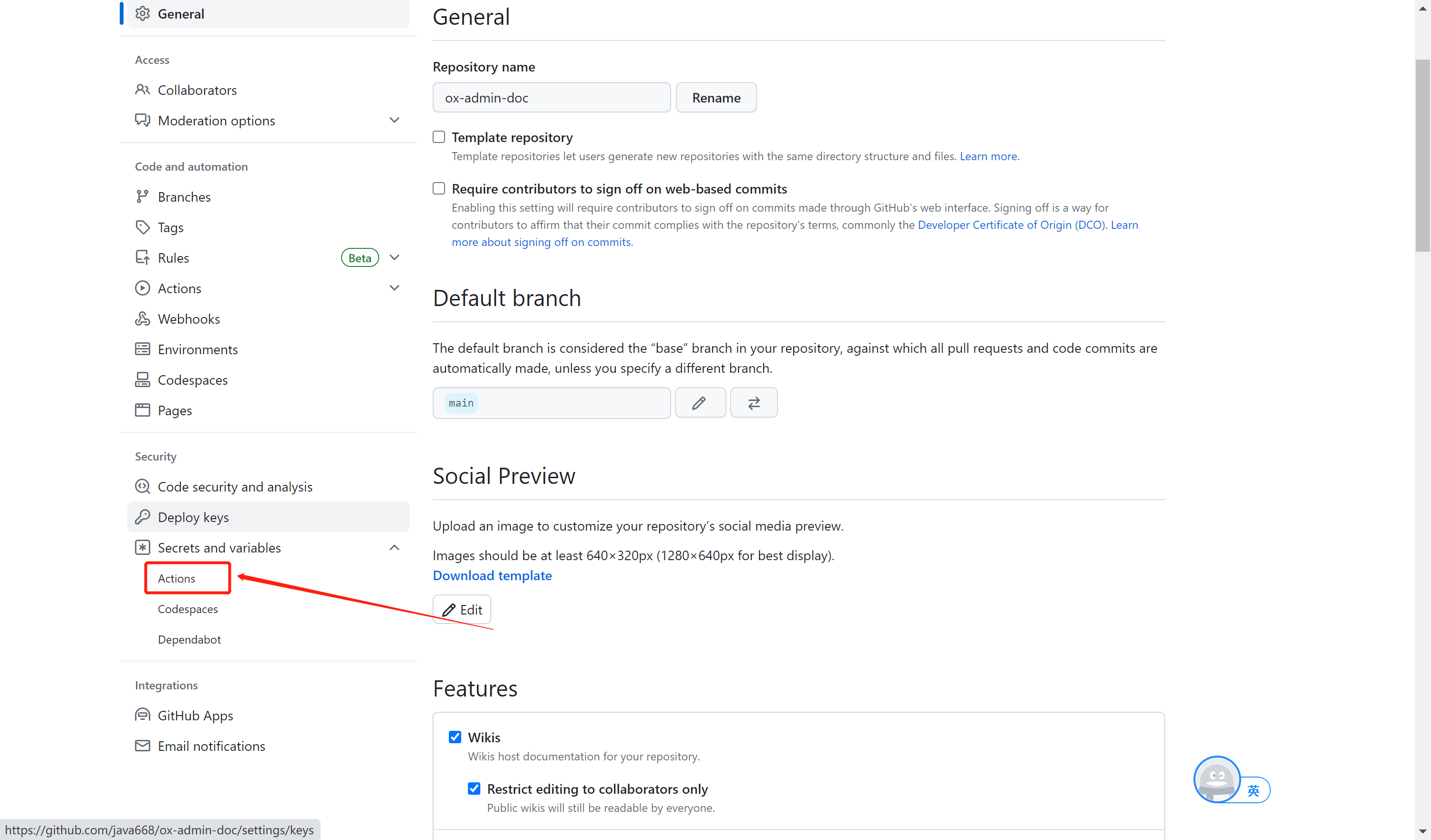
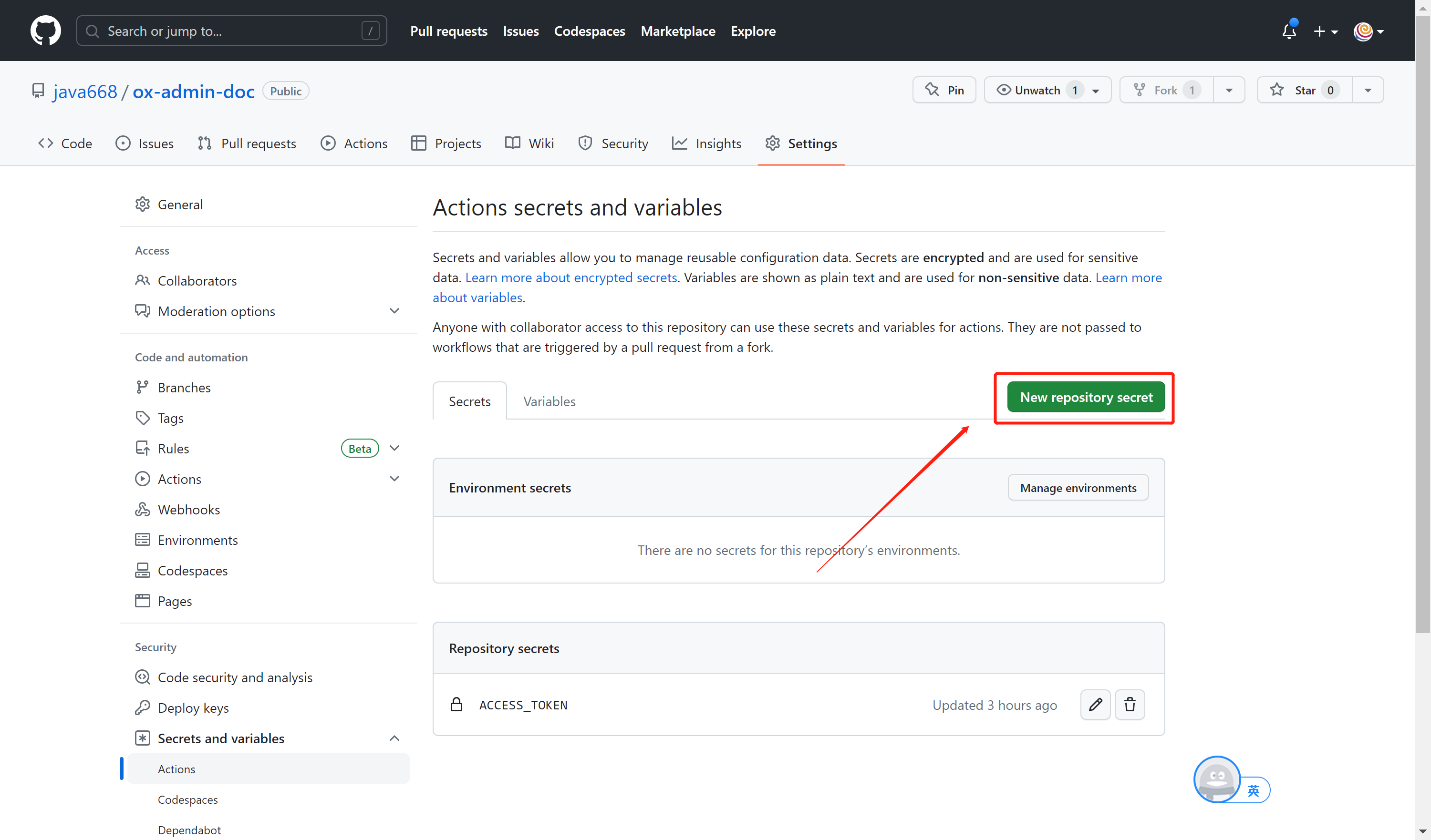
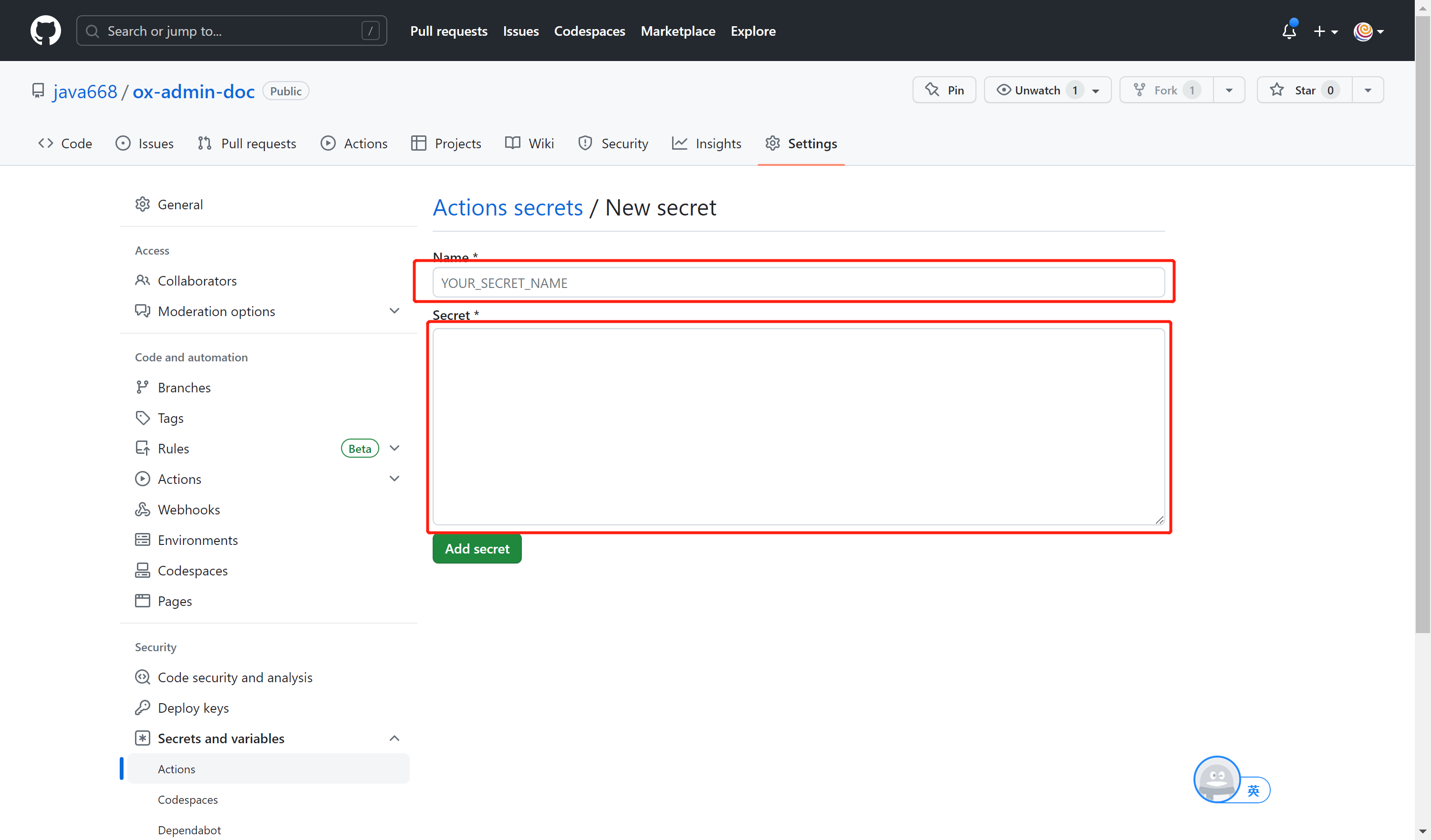
进入你存放你博客源码的项目,然后依次点击 Settings -> Secrets and variables -> Actions,接着点击右上角的 New repository secret,新建一个 Secret。这里的名字要命名为 ACCESS_TOKEN,然后 Value 就是我们上一步中所生成的 Token。




编写 Action
项目中创建目录 .github/workflows,让后创建文件 deploy.yml
# name 可以自定义
name: Deploy GitHub Pages
# 触发条件:在 push 到 main/master 分支后,新的 Github 项目 应该都是 main,而之前的项目一般都是 master
on:
push:
branches:
- main
# 任务
jobs:
build-and-deploy:
# 服务器环境:最新版 Ubuntu
runs-on: ubuntu-latest
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v2
with:
persist-credentials: false
# 生成静态文件
- name: Build
run: npm install && npm run docs:build
# 部署到 GitHub Pages
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }} # 也就是我们刚才生成的 secret
BRANCH: gh-pages # 部署到 gh-pages 分支,因为 main 分支存放的一般是源码,而 gh-pages 分支则用来存放生成的静态文件
FOLDER: src/.vuepress/dist # vuepress 生成的静态文件存放的地方
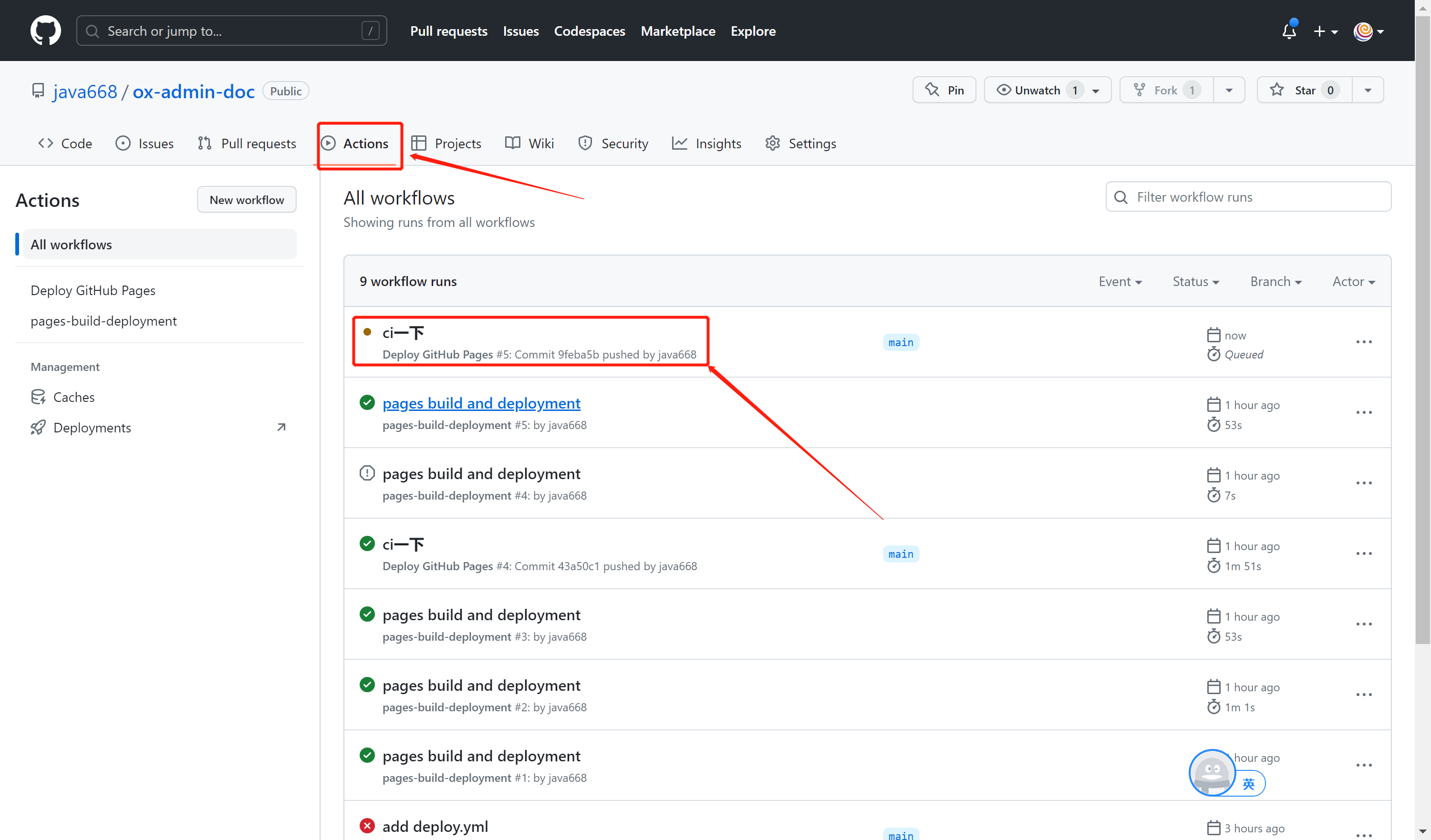
验证
提交代码就会触发ci/cd,点击Actions查看,部署完成就可以访问啦,
1. 如果你准备发布到 https://<USERNAME>.github.io/,
你必须将整个项目上传至 https://github.com/<USERNAME>/<USERNAME>.github.io 仓库。
在这种情况下你无需进行任何更改,因为 base 默认就是 "/"。
2. 如果你的仓库地址是一个普通的形如 https://github.com/<USERNAME>/<REPO> 的格式,
网站将会被发布到 https://<USERNAME>.github.io/<REPO>/ ,
也就是说,你需要将 base 设置为 "/<REPO>/"。